Четверг, 23.01.2025, 23:43 | Приветствую Вас Гость
Скачать шаблон на юкоз сайт
| Главная » Файлы » Скрипты для uCoz |
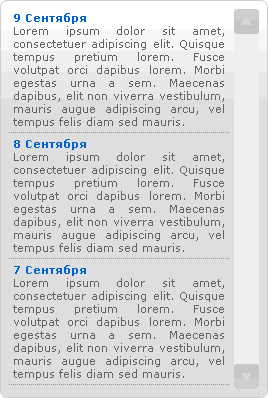
JQuery новостной слайдер
| [ Скачать с сервера (17.9 Kb) ] | 28.12.2009, 15:27 |
 Ставим в нужное место и конечно же меняем стандартный текст на что хотим Code <script type="text/javascript" src="/jquery.js"></script> <style type="text/css"> #wrap {width: 250px;height: 380px;padding:10px;background-image: url(/pattern.png);} * html #wrap {width: 270px;height: 380px;padding:10px;background-image: url(/pattern.png);} #flow {overflow: hidden;height:380;width:220;} #pult {float:right; width:25px;height:380px;background-color:#ebebeb;} #b {margin-top:330px;} .contblock {font-family: Verdana; font-size:11px; color:#666666; border-bottom: 1px dotted #999999; padding:4px;text-align:justify;} .postdate {color: #0066CC;font-weight: bold;} #up {filter: alpha(opacity=30); opacity: 0.30;} #down {filter: alpha(opacity=30); opacity: 0.30;} </style> <div id="wrap"><div id="pult"> <div id="t"><img src="/arrow_up.png" width="25" height="25" id="down"></div> <div id="b"><img src="/arrow_dw.png" width="25" height="25" id="up"></div> </div><div id="flow"><div id="cont"> <div class="contblock"><span class="postdate">9 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div> <div class="contblock"><span class="postdate">8 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div> <div class="contblock"><span class="postdate">7 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div> <div class="contblock"><span class="postdate">6 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div> <div class="contblock"><span class="postdate">5 Сентября</span><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque tempus pretium lorem. Fusce volutpat orci dapibus lorem. Morbi egestas urna a sem. Maecenas dapibus, elit non viverra vestibulum, mauris augue adipiscing arcu, vel tempus felis diam sed mauris.</div> </div></div> </div> <script type="text/javascript"> var j = jQuery.noConflict(); var cheight = j("#cont").height(); var wheight = j("#wrap").height(); var maxmarging = parseInt(cheight)-parseInt(wheight); j("#up").hover( function() { j("#cont").animate({marginTop: "-" + maxmarging + "", marginBottom: "0"}, 5000); j("#up").animate({opacity: 1}, 70); }, function() { j("#cont").stop(); j("#up").animate({opacity: 0.3}, 70); }); j("#down").hover( function() { j("#cont").animate({marginBottom: "-" + maxmarging + "", marginTop: "0"}, 5000); j("#down").animate({opacity: 1}, 70); }, function() { j("#cont").stop(); j("#down").animate({opacity: 0.3}, 70); }); </script>")); </script> Скачиваем архив slider распаковываем и заливаем к себе в корень сайта. и все готово. | |
| Просмотров: 701 | Загрузок: 28 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |
| Меню сайта |
| Реклама |
| Форма входа |
| Категории раздела | ||||||||
|
| Поиск |
| Наш опрос |
| Статистика |
