Вторник, 04.02.2025, 01:52 | Приветствую Вас Гость
Скачать шаблон на юкоз сайт
| Главная » Файлы » Скрипты для uCoz |
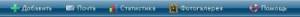
Красивое меню в ucoz
| 13.02.2010, 21:54 | |
 CSS:
CSS:
Code img{border: 0pt;} #vista_toolbar { float:left; font:normal 12px 'Trebuchet MS','Arial'; margin:0; padding:0; } #vista_toolbar ul { background-image:url(back.gif); background-repeat:repeat-x; float:left; line-height:32px; list-style:none; margin:0; padding:0 10px 0 10px; width:500px; } #vista_toolbar li { display:inline; padding:0; } #vista_toolbar a { color:#FFF; float:left; padding:0 3px 0 3px; text-decoration:none; } #vista_toolbar a span { display:block; float:none; padding:0 10px 0 7px; } #vista_toolbar a span img { border:none; margin:8px 4px 0 0; } #vista_toolbar a:hover{ background: url(left.png) no-repeat left center; } #vista_toolbar a:hover span { background:url(right.png) no-repeat right center; } #vista_toolbar a.right { float:right; } Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>Vista toolbar с помощью CSS</title> <link href="style.css" media="all" rel="stylesheet" type="text/css" /> </head> <body> <div> <h1>Vista toolbar с помощью CSS</h1> </div> <div id="vista_toolbar"> <ul> <li><a href="#"><span><img align="left" src="add.gif" alt="Добавить" />Добавить</span></a></li> <li><a href="#"><span><img align="left" src="mail.gif" alt="Почта" />Почта</span></a></li> <li><a href="#"><span><img align="left" src="chart.gif" alt="Статистика" />Статистика</span></a></li> <li><a href="#"><span><img align="left" src="mona.gif" alt="Фотогалерея" />Фотогалерея</span></a></li> <li><a class="right" href="#"><span><img align="left" src="sos.gif" alt="Помощь" />Помощь</span></a></li> </ul> </div> </body> </html> | |
| Просмотров: 404 | Загрузок: 0 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |
| Меню сайта |
| Реклама |
| Форма входа |
| Категории раздела | ||||||||
|
| Поиск |
| Наш опрос |
| Статистика |
